A l’heure des réseaux sociaux et du tout Internet, de nouveaux protocoles et technologies ont fait leur apparition pour enrichir le contenu de votre site Internet. Citons par exemple le protocole Open Graph développé par Facebook et les X Cards développé par le réseau du même nom.
Nous allons ici aborder l’exemple du protocole schema.org qui permet de transformer une page web en objet riche et d’améliorer entre autre votre visibilité.
Qu’est-ce que schema.org ?
C’est un protocole permettant d’identifier clairement pour les moteurs de recherche le type de contenu qui se trouve sur une page de votre site Internet. Initiative commune de Google, Yahoo, Bing et Yandex, ces derniers supporte bien évidemment tous schema.org.
Ainsi si vous possédez un site Internet sur la thématique de la cuisine, vous pouvez identifier sur une même page des billets de blog, des informations sur un restaurant, une recette….
Donnez à manger à Google et améliorez votre référencement
La question essentielle est bien sûr de savoir à quoi cela sert ? Et bien par exemple à mettre votre contenu en avant dans les résultats du moteur de recherche.
Prenons un exemple. Je recherche une recette sur internet et voilà ce que Google me propose :

Vous remarquerez que parmi les résultats, certains permettent de visualiser immédiatement les notes données par les internautes pour la recette, le nombre d’avis et même directement l’image illustrative de la recette. C’est un exemple de ce que produit l’utilisation du protocole schema.org
Vous aurez bien sûr compris que les résultats avec des notes et une image sont clairement plus visibles que le 3ème résultat et surtout plus engageant.
Le système mis en place par Google pour gérer l’interaction avec le balisage enrichi est appelé Knowledge Graph.
Comment utiliser le protocole
Avant toute chose, je vous conseille de vous rendre sur le site officiel de schema.org pour y lire un peu la documentation, sa mise en place n’est pas forcément évidente au premier abord.
Il existe en fait deux manière de procéder : par un balisage classique ou via une structure en langage JSON.
Si vous souhaitez procéder par un balisage HTML.
Prenons l’exemple d’un article de blog. On utilisera 3 propriétés :
- Itemscope. : en rajoutant cette propriété à n’importe quel élément HTML de votre page, vous indiquez que cet élément est enrichie.
- itemtype : vous indiquez à quel type de données nous avons à faire, en l’occurrence ici nous utilisons le schéma « Blog Posting » pour indiquer qu’il s’agit de billets de blog.
- itemprop : à l’intérieur du type mentionné, vous disposez d’un ensemble de sous-propriétés pour permettre d’identifier clairement chaque portion de code. Dans notre exemple nous identifions l’image illustrative du billet (itemprop= »image »), le titre du billet de blog (itemprop= »name headLine ») et le lien vers le billet (itemprop= »url »).
En suivant ce lien , vous constaterez qu’ils existent une foule de propriétés. D’ailleurs l’un des atouts de schema.org c’est la possibilité d’imbriquer les types. Vous pouvez ainsi déclarer un bloc « BlogPosting » puis un bloc à l’intérieur contenant par exemple les informations du créateur du billet avec un autre schéma (person par exemple).
Vous le verrez en lisant la documentation, il y a de quoi faire !
Si vous souhaitez utiliser la deuxième possibilité à savoir le faire en langage JSON, Google donne un bon lot d’exemples d’utilisation ici, je ne vais donc pas m’ y attarder mais vous remarquerez qu’on y retrouve les mêmes mots clés et le même fonctionnement.
Vous n’y arrivez pas ? Google le fait pour vous
Ce qui est bien avec Google (ou pas, à vous de juger), c’est qu’il essaie toujours de nous faciliter la vie. C’est pourquoi si les deux techniques citées ci-dessus vous ennuient profondément ou que vous n’avez pas envie de vous prendre la tête, le moteur de recherche à pensé à vous.
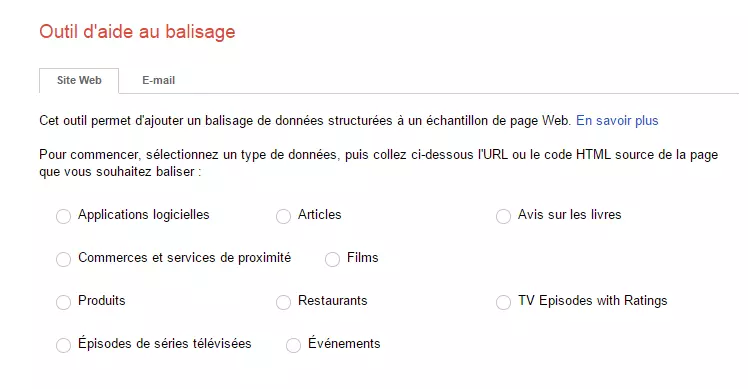
Dans Google Webmaster Tools, il existe un outil appelé « outil d’aide au balisage ». Il vous permet de baliser de manière très simplifié le contenu de votre site. Le principe étant que vous ne touchez pas au code de votre site, vous vous contentez d’indiquer à Google quel contenu il doit prendre en compte en tant qu’objet enrichi.

Le désavantage de cet outil pour le moment c’est qu’il ne propose qu’une liste limitée de typage et que vous n’y trouverez pas forcément ce qui vous intéresse.

Conclusion
Vous voilà un peu plus familiarisé avec schema.org. Vous l’aurez constaté, il existe de multiples possibilités pour l’appliquer à votre site et vous auriez tort de vous priver, cela prend peu de temps et peut être bénéfique pour votre référencement et votre visibilité.






